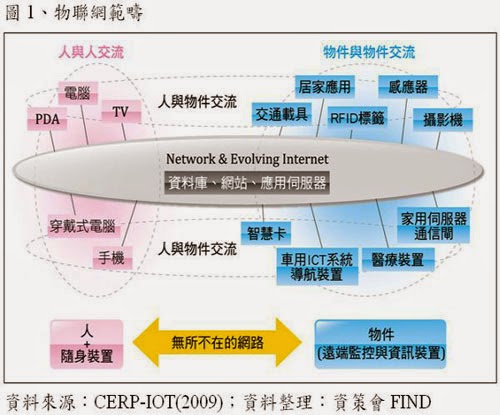
個人電腦(PC)、網際網路與智慧型手機改變了我們的工作與日常生活,就像我所學的程式設計,從組合語言開始到結構化轉物件化,受網際網路影響,腳本化程式及關聯式資料庫設計成為顯學。這些都是以人的思維模式所產生的虛擬物件,當今的信息技術如此依賴於人產生的信息,以至於我們的電腦更了解思想而不是物質。人只是物質世界中的一項物件,應以物質間的溝通交流模式轉化為人與物件的交流資訊,讓電腦能不藉助我們的幫助,就獲知物質世界中各種可以被獲取的信息,我們將能夠跟蹤和計量那些物質,極大地減少浪費、損失和消耗。我們將知曉物品何時需要更換、維修或召回,他們是新的還是過了有效期。物聯網有改變世界的潛能,就像網際網路一樣,甚至更多。物聯網(IoT)將改變我們彼此互動、以及與環境互動的模式。
比爾·蓋茨1995年《未來之路》一書中提及物物互聯。1998年麻省理工學院提出了當時被稱作EPC系統的物聯網構想。1999年,在物品編碼,RFID技術的基礎上Auto-ID公司提出了物聯網的概念。2005年11月17日,信息世界峰會上,國際電信聯盟發布了《ITU網際網路報告2005:物聯網》,其中指出「物聯網」時代的來臨。
Google公司成立於1998年9月4日,2008年開發出Google Chrome瀏覽器,2010年1月5日,Google公司發行自有的一款手機,名為Nexus One。2011年5月Google I/O大會上宣布,最先上市的Chromebook小筆電,2012年6月27日,謝爾蓋·布林在Google I/O大會上演示Google Glass產品,2014年3月Google 推出 Android Wear:類似 Nexus 的可穿戴裝置平台。短短十幾年從Google看到將來的發展趨勢!應該能了解物聯網的重要。
台積電董事長張忠謀看好物聯網(Internet of Things ) 將成半導體未來顯學,包括蘋果、英特爾、Google、亞馬遜等大廠也正在積極建立物聯網生態系統,國內晶片廠除了搶進國際大廠供應鏈,第2季起將全力進軍LED照明、智慧電網、大陸三網融合、行動支付等物聯網嵌入式IC市場。
未來人體的器官也有它的穿戴裝置,電腦成為醫師的助手,程式與藥劑成為共同的治療方式!交通工具不須人為操縱,還能看見車輛間的零件彼此互相幹攪:笨蛋你該去下載最新交通法規了,靠!人造衛星被隕石擊毀,會影響我的精準度啊…
工業 4.0 (Industry 4.0) 是一個德國政府提出的高科技戰略計劃,由德國聯邦教育及研究部和聯邦經濟技術部聯合資助,投資預計達 2 億歐元,用來提昇製造業的電腦化、數位化、與智能化。目標是建立具有適應性、資源效率、及人因工程學的智慧工廠 (Smart Factory),在商業流程及價值流程中整合客戶以及商業夥伴。其技術基礎是智慧整合感控系統 (Cyber-Physical System, CPS) 及物聯網 (Internet of Things, IoT)。
機器人取代人工的未來已成現在進行式了!除了各產業尖端研究發展人才,都將面臨失業!有一種人才更將蓬勃發展,就是軟體相關行業。所以各國都將程式設計列為母語外必學的工具語言,從小便開始紮根教育。
2014年4月2日 星期三
愛與同理心
TED 是一個跨界的智庫,是一個對話的平台,更是實現 ideas 的舞台。TED 分別代表的是 科技 (technology)、娛樂 (entertainment)、設計 (design),是一年一度的創新盛會 。
TED 的獨特性在於它用 “說故事" 的方式為這個大會定調。每位講者用 18 分鐘的時間把她(他)用故事的方式現出來,在講者踏上講台的那一刻故事就已經開始。
TED 在 2009 年開放品牌授權 (open licensing),讓全世界有心有能力的人用 TED 的模式和在其品牌準則下,來經營一個 TED 大會。這個由會員自行策劃,TED 官方認可的會議叫做 TEDx。
TEDxTaipei2013 翻轉
回到主題:愛與同理心
現在的時事,讓我想到前陣子在TEDxTaipei 所聽的演講,在此找出來與各位分享!
語言停止的地方,才是音樂開始之處。
焦元浦問過許多的音樂家,是什麼動力支持他們在巡迴音樂會上,能夠重覆演奏著相同的曲子。每一個音樂家的回答都是「觀眾不同」,他們希望能將自己的音樂傳達到每一個觀眾的心中。
語言停止的地方,才是音樂開始的地方,因此音樂存在於超越語言的位置,一定有它的意義。焦元浦在演講中播放一首莫札特的曲子,並描述莫札特在寫那首曲子時的處境,但同時他說道,欣賞古典音樂的重點並不是在於瞭解它的背景,而是在於我們有沒有被它所觸動。
「不愛音樂也沒有關係,人一定會被至少一項藝術所吸引。及早找到自己所愛,因為人能透過這項藝術更加瞭解自己。」
不管有沒有“服貿”,年輕人最重要的是多充實自己,能讓自己創新發光發熱,成為競爭中的勝利者,否則就是別人口中的台勞!
TED 的獨特性在於它用 “說故事" 的方式為這個大會定調。每位講者用 18 分鐘的時間把她(他)用故事的方式現出來,在講者踏上講台的那一刻故事就已經開始。
TED 在 2009 年開放品牌授權 (open licensing),讓全世界有心有能力的人用 TED 的模式和在其品牌準則下,來經營一個 TED 大會。這個由會員自行策劃,TED 官方認可的會議叫做 TEDx。
TEDxTaipei2013 翻轉
回到主題:愛與同理心
現在的時事,讓我想到前陣子在TEDxTaipei 所聽的演講,在此找出來與各位分享!
語言停止的地方,才是音樂開始之處。
焦元浦問過許多的音樂家,是什麼動力支持他們在巡迴音樂會上,能夠重覆演奏著相同的曲子。每一個音樂家的回答都是「觀眾不同」,他們希望能將自己的音樂傳達到每一個觀眾的心中。
語言停止的地方,才是音樂開始的地方,因此音樂存在於超越語言的位置,一定有它的意義。焦元浦在演講中播放一首莫札特的曲子,並描述莫札特在寫那首曲子時的處境,但同時他說道,欣賞古典音樂的重點並不是在於瞭解它的背景,而是在於我們有沒有被它所觸動。
「不愛音樂也沒有關係,人一定會被至少一項藝術所吸引。及早找到自己所愛,因為人能透過這項藝術更加瞭解自己。」
不管有沒有“服貿”,年輕人最重要的是多充實自己,能讓自己創新發光發熱,成為競爭中的勝利者,否則就是別人口中的台勞!
2014年3月20日 星期四
台灣的年輕人需要的是自立自強,不是對不起!
不管是反服貿、反國民黨黑箱作業?霸佔立法殿堂的作法,可能不是自立自強!可能是被利益人士所利用而盲從的行為。民主政治所考驗的是人民的智慧,政策的計畫執行是以大多數選民的利益為考量,人非聖賢,政策的制定當然不可能非常完美。民主政治可貴的是你可以用選票來做表達;可怕的是選民的智慧不足,盲從被利用!
經驗與智慧是靠不斷自我充實而逐步提升的,這裡所謂的“自立自強” 就是指不斷的自我充實!不論在政治、經濟、社會環境上都能適用,當別人的觀點與我相左時,當大多數人的利益與個人相衝突時,檢討別人不如充實自己,自己的觀點不見得是對,別人未必是錯的!這群年輕學子的行為不是用對與錯來批判的,而是處事的智慧!
兩岸服貿協議對台灣整體經濟利大於弊(專家學者的評斷,至於那些人去問行政院長),政府應防範弊端,對利益衝突的少數要準備輔導的配套措施。經濟協議是雙方或多方的相關事項,不是單方面能做決定的 ,而且有時效性的經濟利益考量 ,單方面的推拖拉只會影響協議雙方的利益!這群年輕人或幕後的推手們,如果能證明這個協議弊大於利,我會給你按讚的!執政黨的蠻橫作風及失信於民是此事件的肇因所在,說好的逐條審查就說清楚講明白嘛!偷偷摸摸的故意引起爭端,不知居心何在?
真正賣台的人,是那些只為自己利益不顧多數人的利益、不顧年輕人及後代子孫的利益的那些人!
列舉上面3篇為例,是與非、黑與白、對與錯…不是絕對而是相對的,每篇都有值得去思考吸收的智慧!
經驗與智慧是靠不斷自我充實而逐步提升的,這裡所謂的“自立自強” 就是指不斷的自我充實!不論在政治、經濟、社會環境上都能適用,當別人的觀點與我相左時,當大多數人的利益與個人相衝突時,檢討別人不如充實自己,自己的觀點不見得是對,別人未必是錯的!這群年輕學子的行為不是用對與錯來批判的,而是處事的智慧!
兩岸服貿協議對台灣整體經濟利大於弊(專家學者的評斷,至於那些人去問行政院長),政府應防範弊端,對利益衝突的少數要準備輔導的配套措施。經濟協議是雙方或多方的相關事項,不是單方面能做決定的 ,而且有時效性的經濟利益考量 ,單方面的推拖拉只會影響協議雙方的利益!這群年輕人或幕後的推手們,如果能證明這個協議弊大於利,我會給你按讚的!執政黨的蠻橫作風及失信於民是此事件的肇因所在,說好的逐條審查就說清楚講明白嘛!偷偷摸摸的故意引起爭端,不知居心何在?
真正賣台的人,是那些只為自己利益不顧多數人的利益、不顧年輕人及後代子孫的利益的那些人!
這個國家如何對不起年輕人
當我們同在對不起
2014年3月18日 星期二
響應式網站設計(Responsive Web Design)
上圖,左側為 PC 瀏覽畫面,右邊為手機瀏覽時畫面
響應式網頁設計(Responsive Web Design)
這是一項被公認在2013年網頁開發技術的重要進步之一
網站使用CSS3 media queries方式,以百分比的方式以及彈性的畫面設計,在不同解像度下改變網頁頁面的佈局,的讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗,因為移動平台的用戶大量增加而想出的一個對應方法。
說得簡單一些,透過CSS,可以使得網站透過不同大小的螢幕視窗來改變排版的方式,使得使用者能夠得到最佳的視覺效果!由於是由同一個網頁轉變,管理者也就不必大費周章的重複更新網頁資訊,一次搞定!
它為何重要?舉我家4口為例,有一台桌上型電腦(通常被小孩的遊戲霸佔),一台筆記型電腦(文書處理用),還有一台智慧型電視都能上網,但是上網使用率最高的是人手一台的智慧型手機(都是中低規格的手機)!非響應式網頁設計的網站在手機上瀏覽很不便利,在這小螢幕上網裝置多於電腦電視的時代,可見響應式網頁設計的重要性。
最近想找個工作,看到某間知名企業徵網頁設計師,條件上註明要有設計感,不要只會排版的,重要的是一定要會Flash!好有魄力的企業,完全逆勢操作!真是由衷佩服啊!
引用:品牌那些事兒—部落格的翻譯如下
Responsive Web Design (響應式網頁設計),現在毫無疑問是舉足興重。對新手來說,Responsive Web Design 聽起來可能會有點複雜,但事實上,它比你想像的簡單得多。為了讓你能快速入門,我準備了一個簡易的教學。透過這三個步驟,我保證你一定可以瞭解 Responsive Web Design 以及 Media Query 的基本原理(先假設你有基本的 CSS 知識)。
步驟1:Meta Tag
為了配合適應螢幕,大多數行動裝置的瀏覽器會把 HTML 網頁縮放至手機螢幕的寬度,你可以使用 meta 標籤的 viewport meta (瀏覽器可視區域) 屬性來強制重設。
以下的 viewport 標籤將告訴瀏覽器以手機螢幕的寬度做為網頁的寬度,並且停用初始的寬度設定。請將下列這段 meta 標籤寫在<HEAD>內。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
註: Internet Explorer 8以下版本的瀏覽器不支援 Media Query。你可以加入 media-queries.js 或 respond.js 使 IE 對 支援 Media Query。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
步驟2:HTML 結構
在這個例子中,有 header、content、sidebar 以及 footer 等基本的網頁版面。header 固定的高度為 180px,內文容器(content container) 的寬度為 600px,側邊欄(sidebar) 的寬度為 300px。
步驟三:Media Queries
CSS3 media query 是 Responsive Web Design 的秘訣。它就像是原始碼裡的 if 條件,告訴瀏覽器依照指定的 viewport (可視區域) 寬度來表達網頁。
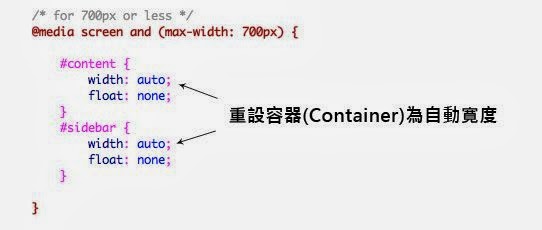
以下的句式只在viewport 寬度不大於980px才生效。這裡將所有容器(container)的寬度從"像素"單位改為"%百分比"單位,容器(container)排版會因些變成可自動調整畫面。
跟著,設定 viewport 寬度不大於700px時, 將 #content 和 #sidebar 設為自動寬度 (auto width),並移除它的浮動 (float)屬性,這樣網頁版面將會以螢光幕全寛顯示。
當 viewport 寬度不大於 480px (手機螢幕),將 #header 設為自動設定高度 (auto height),把 h1 的字體大小設定為 24px,隱藏側邊欄(sidebar)。
/* for 480px or less */
media screen and (max-width: 480px) {
media screen and (max-width: 480px) {
#header {
height: auto;
}
height: auto;
}
#h1 {
font-size: 24px;
}
font-size: 24px;
}
#sidebar {
display: none;
}
display: none;
}
}
你可以寫更多類似的 media query 句式。在這個示範裡面只寫了以上三個句式。 Media Query 的目的是利用多種不同的 CSS 規則,來指定同一個網頁在各種不同 viewport 寬度上展現其對應的版面。你可以將它寫在同一個 CSS 檔案,或分別寫在多個 CSS 檔案。
結論:這個教學的目的是示範 Responsive Web Design(響應式網頁設計) 的基本原理。如果你想更加深入的學習,可以看看原作者另一篇文章: Responsive Design With Media Queries.
原文作者:Mr. Nick La
2014年3月15日 星期六
週六早上7:50《看見地球:實況轉播》全球LIVE連線外太空!
讓YouTube帶你從太空「看見地球」吧!這個星期六YouTube將創紀錄與國家地理頻道合作,與國際太空站和休士頓的任務控制中心連線,帶領大家欣賞令人讚嘆的地球景觀。3月15日早上7:50請鎖定YouTube直播頻道http://goo.gl/qQ4AFF,跟著YouTube一起離開地球表面!更多資訊請參考:http://goo.gl/Ze0zw6
國家地理頻道年度鉅獻《宇宙大探索》3/15起,每週六晚上10點首播!
2014年2月28日 星期五
烏克蘭事件的省思
緬懷台灣的二二八,認清現今的烏克蘭,思考未來因應之道!
為了爭奪資源!世界各地幾乎都同時存在左、右兩派少數族群,在生活、政局平穩狀態下,都能相安無事,當經濟或政治局勢不穩定時,左右2派就開始興風作浪,看誰能拉攏較多中間派,誰就能奪取較多資源。就像選舉只是比較和平方式的手段,當和平方式不能解決問題時,其他手段就出籠了!
烏克蘭的親西派在外界的慫恿支援及經濟條件的配合下,成功革除亞努科維奇的總統職位,親俄的克里米亞地區出現「分離主義跡象」,現正考驗俄羅斯總統普丁的耐性。西方世界為了既得利益,警告普丁不得出兵!現在的烏克蘭在2派的拉扯下,所帶來的苦難卻落在絕大多數的中間民眾。
時論-從台灣看清楚烏克蘭 聯合新聞網
一個偉大國家的故事
以下節錄自:朱學恆部落格
這是來自烏克蘭抗暴事件的另外一段影片
他的對白,來自於俄文版的《洛基六:勇者無懼》
一個偉大國家的故事
http://youtu.be/2MGmUXNSAgg
在真實世界裡,恐懼,其實並不存在
恐懼存在於我們心中某個角落
存在於我們對未來的認知
恐懼是想像的結果
使我們恐懼虛幻的事物
多半永遠不會成真
這真是愚蠢之至
請別誤會我,危險確實存在
但恐懼與否
是你的選擇
我想告訴各位你們早就知道的事
世界並非總是充滿光明和友善
這世界危險而且殘酷
如果你顯現任何一絲軟弱
這世界將毫不留情地將你擊倒
讓你再也無法翻身
你我如何神通廣大都比不上生活的殺傷力
關鍵不在於你有多強悍
關鍵在於你能承受多少打擊
還能繼續勇敢向前
關鍵在於你如何繼續前進
如果你夠勇敢,請繼續前進,別回頭
這是贏得勝利的唯一方法
若你知道己身價值
邁開大步
勇敢爭取你應得的
但準備好面對戰鬥
別哭著說
「我永遠無法成功,因為他」
「因為她、因為某個人」
這是懦夫的行為
你不是懦夫
這不是你的命運!
若你想挺身奮戰
達成目標
誰能阻止?
你們是否也想爭取什麼?
你夢寐以求之物
美好的事物
但他人不准你獲得
他們叫你別癡心妄想
但誰有權力對你這麼說?
任何人都沒有!
只有我們能決定我們的道路!
只有我們有權決定成為什麼樣的人!
大家耳熟能詳的白衣天使南丁格爾,便是在克里米亞戰爭期間照顧傷兵,並因此奠定了現代化護士制度的基礎而得名。
俄羅斯大文豪托爾斯泰,曾以參與克里米亞戰爭的經歷寫作「戰爭與和平」一書,期盼烏克蘭能一掃陰霾,邁向和平。
2014年2月25日 星期二
網站Mobile化的時代
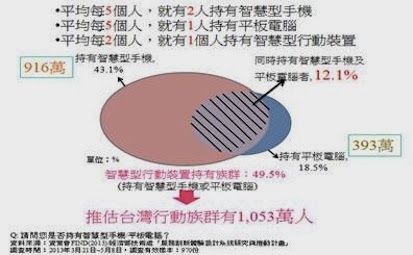
根據資策會FIND調查國內12歲(含)以上的民眾發現,目前擁有智慧型手機的人口佔比已經高達43.1%,推估持有人數為916萬人;相較於2012年同期增加了16.9%,持有人口數增加了359萬人。
在平板電腦方面,而12歲以上持有平板電腦的比例已高達18.5%,推估為393萬人,較去年同期增加了8.5%,成長約181萬人。
上面的調查也同時告訴我們上網設備中,小螢幕的智慧型手機將超越桌上型電腦及筆電!雖然不是每支手機都上網吃到飽,但台灣WiFi無線網路的普及功不可沒!
網站的格式與內容如果還是一樣密密麻麻的,對Mobile使用上而言是很不友善的,所以各大入口網站幾乎都已為此改版完成。格式佈局簡單化、文字及按鈕加大、使用HTML5設計…網站為智慧型手機所做的變革已經遍地開花了!
針對行動裝置所設計的網頁空間相對於電腦裝置而言,空間的配置會小很多,所以網頁元素的配置要找對重點,沒有空間浪費的餘地,而且小空間裡的內容顯示要大一點,方便閱讀及用手指點選!網頁樣板須避免多欄位,導覽項目盡量在5個以內,類似手風琴的折疊選單是不錯的選擇,回首頁與上一頁的按鈕配置對小螢幕使用者會有幫助。
jQuery Mobile Web 框架讓開發者輕鬆製作跨平台的Mobile Web、WebApp使用者介面系統!
Adobe PhoneGap 是一款開源的開發框架,旨在讓開發者使用HTML、Javascript、CSS等Web APIs開發跨平臺的行動裝置應用程式。原本由Nitobi公司開發,後來由Adobe擁有並捐給Apache 基金會成為Apache Cordova !Appmobi是類似PhoneGap的一種工具,開發各個系統瀏覽器的App。而Titanium 則是會將 App 轉換成各作業系統的原生程式。
學會了針對Mobile的網站網頁設計,順便也能開發出跨平台的智慧手機App軟體!
關於 PhoneGap 的三大迷思 By CSC Studio
2014年2月6日 星期四
穹頂之下(Under the dome)
想像一下,突如其來的轟隆巨響後,你就被困在一個透明卻又堅固無比的巨牆裡,這巨大的圓頂罩住你和一群恐慌的人們,開始與世隔絕的生活,整起事件是個謎,生存下去是首要目標,未來的一切,卻都還在找尋答案…,你該怎麼辦呢?
改編自暢銷作家史蒂芬.金小說《穹頂之下》的同名影集,由奧斯卡金獎導演史蒂芬.史匹柏監製、《LOST檔案》導演傑克.本德執導,黃金組合聯手打造此最新科幻懸疑劇集。現代恐怖大師史蒂芬.金的小說作品已被翻譯成三十多種語言,暢銷全球超過三億五千萬本,甚至被譽為「每個美國家庭都有兩本書,一本是《聖經》,另一本則是史蒂芬.金的小說」。最精彩的故事由超強製作團隊拍攝,立即引發影迷討論與期待,在美播出時更是佳評如潮。科幻影集《穹頂之下》(Under the dome)創下2013年全美夏季檔影集最高收視紀錄,第一集播出時獲得了近1千4百萬人的收視人數,全劇話題十足,視覺特效更是令人驚艷!
公共電視昨天(2月5日)播出第一集,依照原著的說法,這是外星人的小孩玩的遊戲,改編的結局應該會加一些梗!看完第一集,個人覺得除了原著的透過一股未知的力量,呈現善良與邪惡、道德與欲望的交纏衝突外!剛開始裡面的人想逃向外面,外面的人卻同情動物園裡的人,當粉紅色隕石逼近地球時,外面的人就想鑽進裡面,裡面的人親眼目睹世界末日!荒蕪的地球僅存穹頂保護下的一小片綠地!這是我看第一集之後所編的結局!
外星人的小孩到底是在作弄或是保護穹頂之下這群可憐或是幸運的人?
2014年1月20日 星期一
攝影與繪畫
繪畫是一項總括性的或「整體的」技能,它只需要有限的一組基本成分。它就像開車、游泳一樣,學會了基本的技巧之後,且很難再忘記。 By 貝蒂‧愛德華(Betty Edwards)像藝術家一樣思考。
攝影就是將鏡頭朝向要擷取的實景點一下食指就OK!這個不用學甚麼技巧,老人小孩、天才白癡都會,相機傻瓜你聰明!
Дарьи Гуленко 蘇俄的藝術家,是名攝影師、畫家,其作品常讓人搞不清楚是相片還是繪畫?
http://fashiony.ru/page.php?id_n=46564
網路上這段影片就讓我非常佩服(不知作者是誰?)
http://www.art-portrets.ru/
下面這段是我用滑鼠畫相片(軟體畫的啦)
攝影就是將鏡頭朝向要擷取的實景點一下食指就OK!這個不用學甚麼技巧,老人小孩、天才白癡都會,相機傻瓜你聰明!
Дарьи Гуленко 蘇俄的藝術家,是名攝影師、畫家,其作品常讓人搞不清楚是相片還是繪畫?
http://fashiony.ru/page.php?id_n=46564
網路上這段影片就讓我非常佩服(不知作者是誰?)
http://www.art-portrets.ru/
下面這段是我用滑鼠畫相片(軟體畫的啦)
2014年1月1日 星期三
用PC玩MAC
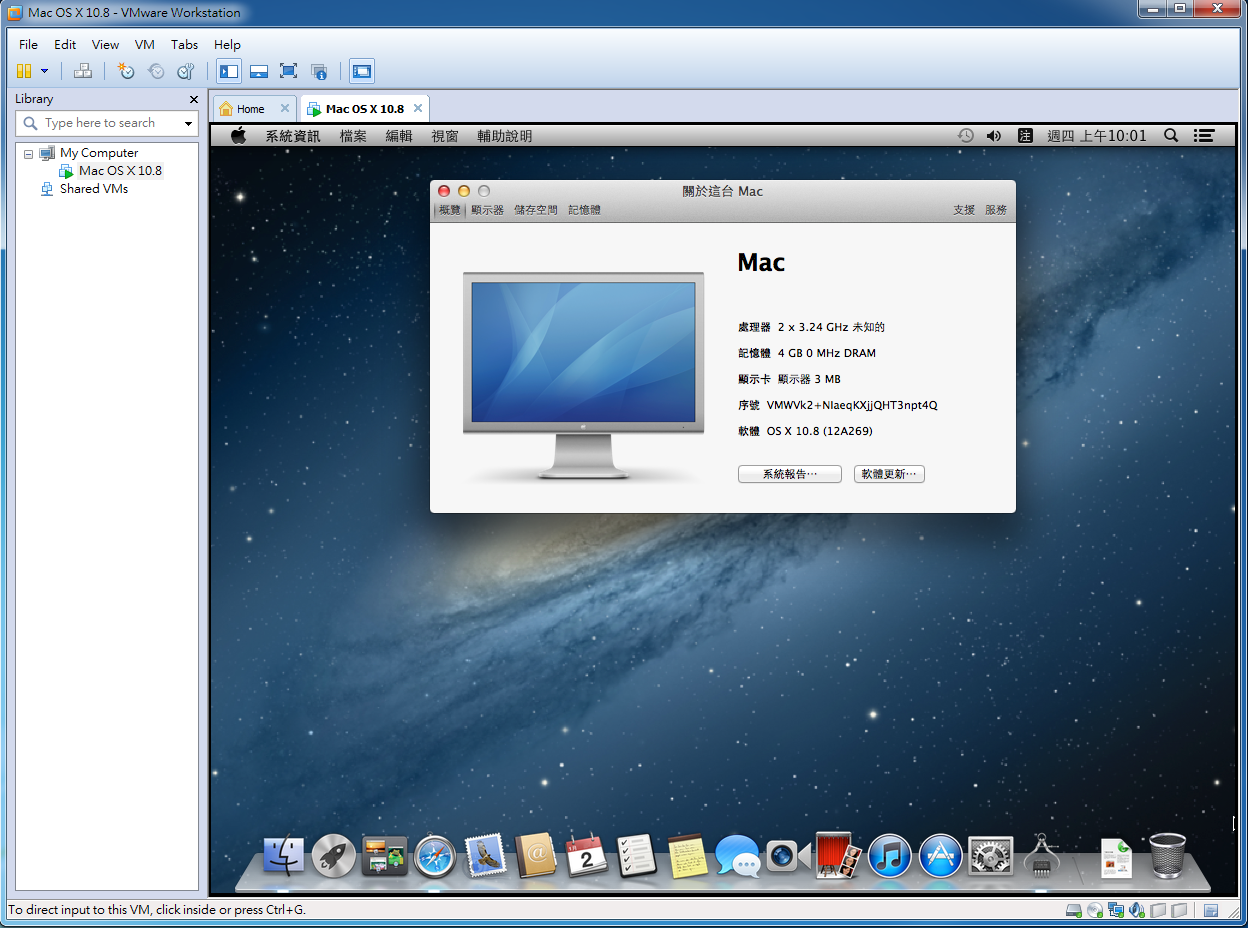
 1990年代,IBM、Apple和Motorola開發PowerPC晶片成功,是一種精簡指令集(RISC)架構的中央處理器(CPU)並製造出基於PowerPC的多處理器計算機。但蘋果電腦自2005年起,將旗下電腦產品轉用Intel CPU。從此之後,PC電腦也能安裝MAC系統了!如今想試玩MAC電腦可用個人電腦端虛擬化軟體:VMware Workstation 或Oracle VM VirtualBox 來安裝試玩。
1990年代,IBM、Apple和Motorola開發PowerPC晶片成功,是一種精簡指令集(RISC)架構的中央處理器(CPU)並製造出基於PowerPC的多處理器計算機。但蘋果電腦自2005年起,將旗下電腦產品轉用Intel CPU。從此之後,PC電腦也能安裝MAC系統了!如今想試玩MAC電腦可用個人電腦端虛擬化軟體:VMware Workstation 或Oracle VM VirtualBox 來安裝試玩。建議使用VMware Workstation 10
裝起來的Mac OS X,不僅可以執行各項官方的Mac OS X更新,也可以從Mac Apps Store下載/購買Mac的軟體程式(甚至是遊戲),和你用Mac電腦執行的Mac OS其實差異不大,甚至比「黑蘋果」還要好些(黑蘋果大多執行修改過的Mac OS,不能隨意使用官方的Mac OS X更新」。
底下是iThome Download所介紹的詳細安裝方式,
用VMware Workstation裝個Mac OS X 10.8.x虛擬機來玩玩──先期準備篇
用VMware Workstation裝個Mac OS X 10.8.x虛擬機來玩玩──VMware前置設定篇
用VMware Workstation裝個Mac OS X 10.8.x虛擬機來玩玩──Mac OS安裝篇
訂閱:
文章 (Atom)