上圖,左側為 PC 瀏覽畫面,右邊為手機瀏覽時畫面
響應式網頁設計(Responsive Web Design)
這是一項被公認在2013年網頁開發技術的重要進步之一
網站使用CSS3 media queries方式,以百分比的方式以及彈性的畫面設計,在不同解像度下改變網頁頁面的佈局,的讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗,因為移動平台的用戶大量增加而想出的一個對應方法。
說得簡單一些,透過CSS,可以使得網站透過不同大小的螢幕視窗來改變排版的方式,使得使用者能夠得到最佳的視覺效果!由於是由同一個網頁轉變,管理者也就不必大費周章的重複更新網頁資訊,一次搞定!
它為何重要?舉我家4口為例,有一台桌上型電腦(通常被小孩的遊戲霸佔),一台筆記型電腦(文書處理用),還有一台智慧型電視都能上網,但是上網使用率最高的是人手一台的智慧型手機(都是中低規格的手機)!非響應式網頁設計的網站在手機上瀏覽很不便利,在這小螢幕上網裝置多於電腦電視的時代,可見響應式網頁設計的重要性。
最近想找個工作,看到某間知名企業徵網頁設計師,條件上註明要有設計感,不要只會排版的,重要的是一定要會Flash!好有魄力的企業,完全逆勢操作!真是由衷佩服啊!
網站內容管理系統(CMS)現正開始風行Responsive Template,直接套用即可將網站響應化,真是快捷的好方法。
部落格型網站、
購物型網站…
Responsive Web Design (響應式網頁設計),現在毫無疑問是舉足興重。對新手來說,Responsive Web Design 聽起來可能會有點複雜,但事實上,它比你想像的簡單得多。為了讓你能快速入門,我準備了一個簡易的教學。透過這三個步驟,我保證你一定可以瞭解 Responsive Web Design 以及 Media Query 的基本原理(先假設你有基本的 CSS 知識)。
步驟1:Meta Tag
為了配合適應螢幕,大多數行動裝置的瀏覽器會把 HTML 網頁縮放至手機螢幕的寬度,你可以使用 meta 標籤的 viewport meta (瀏覽器可視區域) 屬性來強制重設。
以下的 viewport 標籤將告訴瀏覽器以手機螢幕的寬度做為網頁的寬度,並且停用初始的寬度設定。請將下列這段 meta 標籤寫在<HEAD>內。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
註: Internet Explorer 8以下版本的瀏覽器不支援 Media Query。你可以加入 media-queries.js 或 respond.js 使 IE 對 支援 Media Query。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
步驟2:HTML 結構
在這個例子中,有 header、content、sidebar 以及 footer 等基本的網頁版面。header 固定的高度為 180px,內文容器(content container) 的寬度為 600px,側邊欄(sidebar) 的寬度為 300px。
步驟三:Media Queries
CSS3 media query 是 Responsive Web Design 的秘訣。它就像是原始碼裡的 if 條件,告訴瀏覽器依照指定的 viewport (可視區域) 寬度來表達網頁。
以下的句式只在viewport 寬度不大於980px才生效。這裡將所有容器(container)的寬度從"像素"單位改為"%百分比"單位,容器(container)排版會因些變成可自動調整畫面。
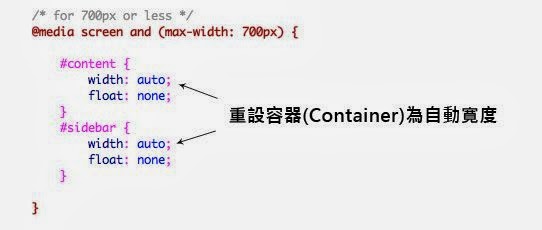
跟著,設定 viewport 寬度不大於700px時, 將 #content 和 #sidebar 設為自動寬度 (auto width),並移除它的浮動 (float)屬性,這樣網頁版面將會以螢光幕全寛顯示。
當 viewport 寬度不大於 480px (手機螢幕),將 #header 設為自動設定高度 (auto height),把 h1 的字體大小設定為 24px,隱藏側邊欄(sidebar)。
/* for 480px or less */
media screen and (max-width: 480px) {
#header {
height: auto;
}
#h1 {
font-size: 24px;
}
#sidebar {
display: none;
}
}
你可以寫更多類似的 media query 句式。在這個示範裡面只寫了以上三個句式。 Media Query 的目的是利用多種不同的 CSS 規則,來指定同一個網頁在各種不同 viewport 寬度上展現其對應的版面。你可以將它寫在同一個 CSS 檔案,或分別寫在多個 CSS 檔案。